FastAPI - File Uploads from HTML Forms / Dropzone.js integration

FastAPI Handle Form Data & Upload FilesПодробнее

How to add an upload button with Dropzone JS [ that actually works ]Подробнее
![How to add an upload button with Dropzone JS [ that actually works ]](https://img.youtube.com/vi/_CCojUWu2uQ/0.jpg)
Project: Upload Files using DropZone.js | Snoopy DevПодробнее

React.js + FastAPI - File Uploads from React Application to FastAPI endpointПодробнее

Forms and File Uploads with FastAPI and Jinja2Подробнее

fastapi upload fileПодробнее

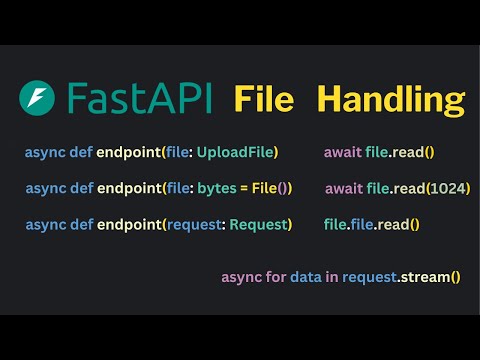
Every FastAPI File Upload Method | Working and Best Practices!Подробнее

Drag and Drop File Upload Zone | JavaScript TutorialПодробнее

jQuery : Integrating Dropzone.js into existing HTML form with other fieldsПодробнее

jQuery : how to upload and delete files from dropzone.jsПодробнее

FastAPI Jinja2 File Upload Progress Bar using JQuery AjaxПодробнее

FastAPI Tutorial - Uploading File and Downloading File From API EndpointsПодробнее

upload images with dropzone.jsПодробнее

FastAPI Tutorial: Handling File Uploads and Request Files #fastapi #2023Подробнее

Integrating Dropzone.js into existing HTML form with other fields in laravel (2020) | EditedПодробнее
