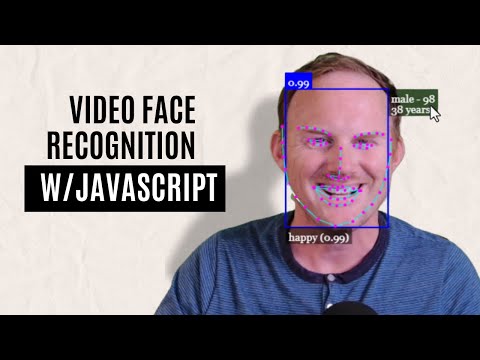
Face Detection & LandMark Using JavaScript
Build a Real-Time Age Detection App Using face-api.js and JavaScriptПодробнее

Face Detection with face-api.js in Angular, React, Node.js | Face Recognition & Detection in ImageПодробнее

Want To Learn Some AI With JavaScript? Let's Do Facial Recognition!Подробнее

TensorFlow.jsのface-landmarks-detectionモデルを使った顔認識のデモ - ICS MEDIAПодробнее

How to do Face LandMark Detection using MediaPipe in React NativeПодробнее

Eye blink detection using javascript face api jsПодробнее

Face tracking by using mediapipe and tensorflow jsПодробнее

Have Fun With Facial Landmark Detection with AI in the Browser! No Server Needed!Подробнее

How to do Face Mesh LandMark Detection using MediaPipe in NextJSПодробнее

How to do Face LandMark Detection using MediaPipe in FlutterПодробнее

AI Landmark Recognition With Tensorflow Lite and CameraX on AndroidПодробнее

Real Time Face Detections with Tensorflow.JS and ReactПодробнее

Facial Recognition with face-api.jsПодробнее

Javascript Face Detection in the BrowserПодробнее

Pose landmark detection - ML on Web with MediaPipe: Episode 8Подробнее

Face landmark detection - ML on Web with MediaPipe: Episode 11Подробнее

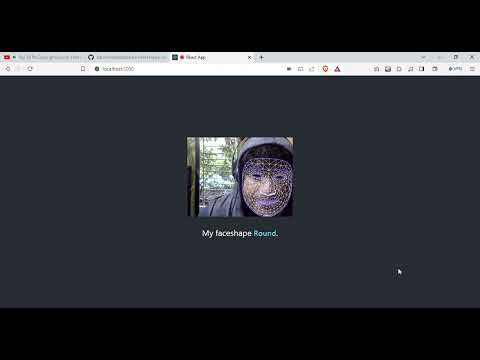
Faceshape-detection-using-MediaPipe-React-JsПодробнее

Facial Emotion & Landmark Using JS🌻Подробнее

Live Facial Recognition Demo: Advanced Webcam Project with JavaScript and face-api.jsПодробнее

Face detection - ML on Web with MediaPipe: Episode 10Подробнее
