Enable and Disabled Dark mode Using JavaScript #javascript #javascripttutorials #html #css #css3

🔥 Dark Mode Toggle Using HTML, CSS & JavaScript | Complete Explanation in Hindi 🚀 | #coding #programПодробнее

How to Enable or Disable CSS Dark or Light Mode Web | Development SkillsПодробнее

Как сделать темную тему с использованием переменных в css и немного javascript. Dark modeПодробнее

Enable and disable dark mode with button | HTML | CSS | Javascript #shorts #ytshortsПодробнее

Portfolio Website using HTML, CSS And JavaScript | Portfolio Header with Dark Mode | CodewithNizami.Подробнее

Light-Dark Mode using HTML, CSS and JS | Let's Web-dev!Подробнее

How to detect dark mode in javascriptПодробнее

Create Dark/Light Theme Toggle using HTML, CSS & JavaScript localStorage | Переключатель Темной ТемыПодробнее

How to ADD Dark Mode to ANY Website Using JavaScript (5 Minutes Tutorial)Подробнее

"Dark Mode and Day Mode Switch Button | HTML, CSS & JavaScript Tutorial"Подробнее

Dark Mode Toggle | HTML, CSS & JSПодробнее

HTML CSS amazing project 😍 | html css projects #shortsПодробнее

CSS Dark Mode Toggle Button html CSS & JavaScriptПодробнее

Toggle Button Without HTML, CSS Or Javascript (Full Tutorial in Description)Подробнее

🌙🚀 **Dark Mode Toggle Using HTML, CSS & JavaScript – Easy Tutorial!** 💡✨Подробнее

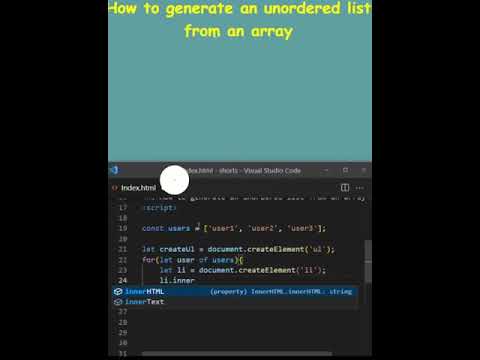
How to create UL tag from array in #javascript #shortsfeed #shortvideo #shortfeed #shorts #short #jsПодробнее

How to Enable Dark Mode in All Websites [Tutorial]Подробнее
![How to Enable Dark Mode in All Websites [Tutorial]](https://img.youtube.com/vi/VknBHgJh3m4/0.jpg)
Easiest Way for light and dark mode using Jquery ||#javascriptПодробнее

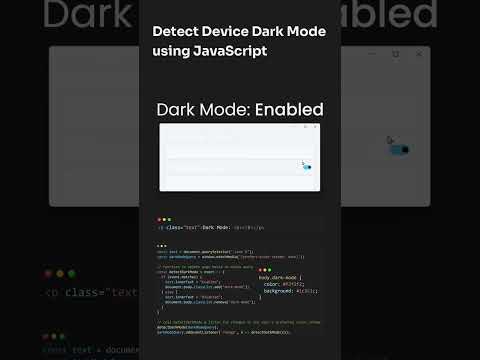
Check Device Dark Mode is On or Off with JavaScriptПодробнее

Dark Mode Theme||HTML||CSS||JAVA SCRIPTПодробнее

Dark Mode Toggle Switch Using HTML, CSS and JAVASCRIPT | #webtutorials #html5 #css3 #animationПодробнее

После этой Инструкции ты сможешь Легко Добавить Темную Тему на Сайт! JavaScript + CSS + HTML!Подробнее

Enable Dark Mode on EVERY Website in Google Chrome in 19 Seconds!Подробнее