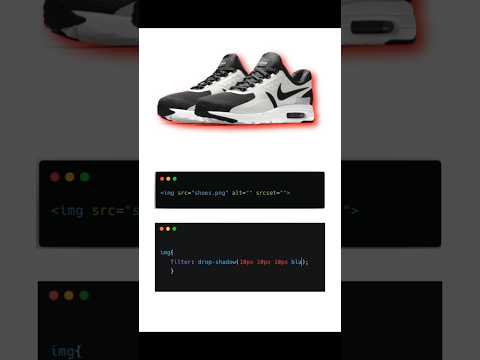
Drop shadow in css #css #webdesign

Understanding Why drop shadow Works on Input But Not on Div ElementsПодробнее

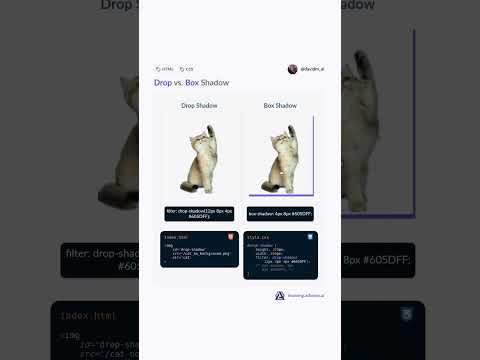
CSS box-shadow vs drop-shadow | What's the Difference?Подробнее

Troubleshooting drop-shadow Issues in CSS: Why It Might Not Work on Parent ElementsПодробнее

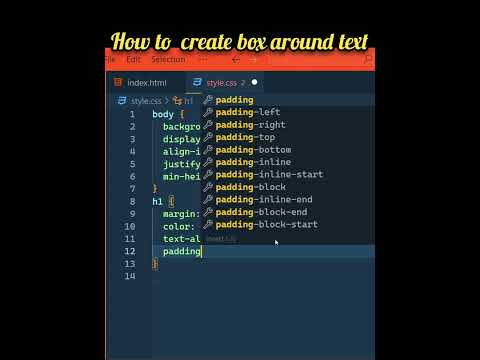
how to create a box around the text in html & css#coding #programming #html #css#htmlcssПодробнее

Class 12 || Mastering Shadows in CSS: Box-Shadow & Text-Shadow Explained!Подробнее

Tailwind CSS v4.1: Text shadows, masks, and tons moreПодробнее

how to create a box around the text in html & css#coding #programming #html #css#htmlcssПодробнее

CSS BOX SHADOW PROPERTY | BOX-SHADOW IN CSS | CSS TUTORIAL - PART 38 | TAMIL | DEVELOPER TECHIESПодробнее

BOOST Your Website With Simple CSS DROP SHADOW TricksПодробнее

🌟 Drop Shadow vs. Box Shadow 🆚 | Which One to Use? 🔥🎨||#shorts #shortvideo #ai #fyp #video #memesПодробнее

Background fixed vs scroll #css #htmlПодробнее

Level Up Your Web Design with Realistic Gradient Shadows in CSSПодробнее

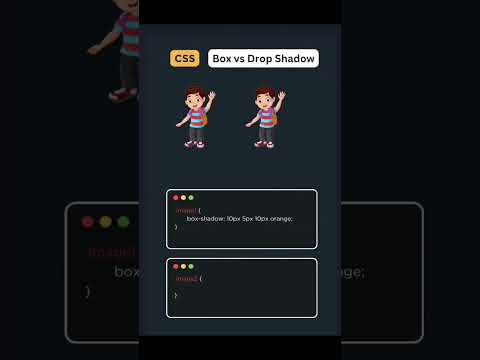
CSS Box vs Drop Shadow in CSS. #css #html #programming #coding #javascript #html5. #webdevelopment .Подробнее

Add Drop Shadows to Section Dividers in SquarespaceПодробнее

CSS transition visual #css #transitionПодробнее

drop-shadow and box-shadow 🧑💻🚀 #css3 #htmlcss #html #webdesign #coding #html5 #webdevelopment #cssПодробнее

Learn CSS shadows in 3 minutes! 👥Подробнее

filters topic in tailwind css or how to work or use blur drop shadowПодробнее
