Diagrams as Code with Mermaid, GitHub, and Visual Studio Code

How to Make a Flowchart and Class Diagram (as a software developer) ft. Mermaid ChartПодробнее

Just released my first VSCode extension #chatgpt #tech #chatgpt #technology #chatgptplus #smartphoneПодробнее

C4 models as code By Simon BrownПодробнее

Mermaid In Markdown, Diagrams As Code: Introduction, How-to, And DemoПодробнее

Mermaid + draw.io + ChatGPT I to Build System DiagramsПодробнее

Choosing Diagram Tools: Why Mermaid Stands OutПодробнее

Here's The Secret How To Create These Animated DiagramsПодробнее

Top 6 Tools to Turn Code into Beautiful DiagramsПодробнее

Code your diagrams with MermaidПодробнее

Mermaid + draw.io + Bing AI to Build System DiagramsПодробнее

GitHub MARKDOWN supporting Mermaid diagramsПодробнее

🔴 Kured Donated to the CNCFПодробнее

ChatGPT - Create Mermaid Flowchart Diagrams using VS Code in HindiПодробнее

The Perfect 💎 Diagram Tool for DevelopersПодробнее

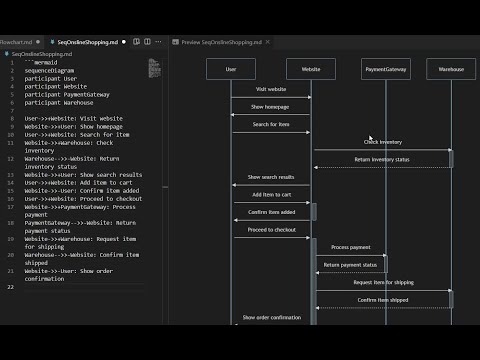
ChatGPT - Create Mermaid Sequence Diagrams, Flowchart with Visual Studio CodeПодробнее

Mermaid markdown plugin for Visual Studio CodeПодробнее

How to: Diagrams with VS Code | My favourite Extension | Draw.ioПодробнее

How to add Mermaid (Markdown) Plugin in Visual Studio CodeПодробнее

Mermaid: The All-in-One Tool To Create Any DiagramПодробнее
