Dependent Dropdown In Angular Using API | angular tutorial for beginners | Angular | Part 1

Dependent Dropdown List in Angular | Spring Boot API Integration with Angular | Material DesignПодробнее

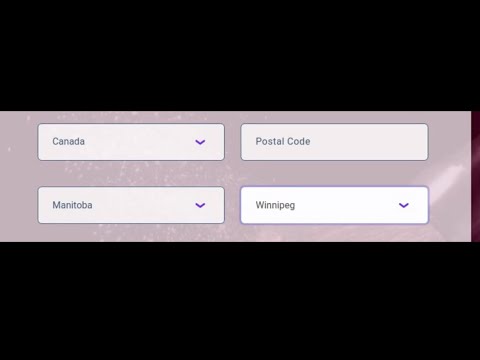
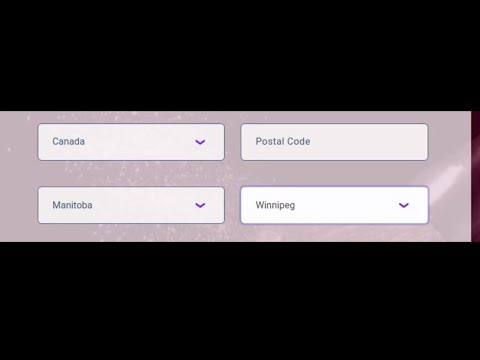
Everything about Dependent Dropdown in Angular: Country State City DropdownПодробнее

Angular select countries states cities cascade dropdownlist select option angular 8 part 2Подробнее

Dependent Dropdown List In Angular || Dependent Dropdown In Angular || Angular Tutorial || AngularПодробнее

Email already exists check when new user will register | where |select | ngClass | Angular | LaravelПодробнее

Inline Table Editing Angular 15 | angular tutorials | angular tutorial for beginners | Part-1Подробнее

Reactive Form - 27 | Dependent dropdown | Form group | Angular 15Подробнее

Angular select countries states cities cascade dropdown list angular 8 part 1Подробнее

Create Registration form and data insert in database using registration form Angular | LaravelПодробнее

#WithMe Best way to file upload(Binary Form-Data) using Angular | Laravel | image upload Part-1Подробнее

country,state,city dropdown default selected when user will edit the record in Angular | LaravelПодробнее

#WithMe Server Side Pagination in Angular Application Part-1 | ng bootstrap | full stack VideoПодробнее

#WithMe Server Side Pagination in Laravel Part-2 | Angular | ng bootstrap | full stack VideoПодробнее

Create User Registration API using Laravel | Angular Video Tutorial | Login Registration TutorialПодробнее

Mail send using Angular form and Laravel API Dynamic content | Laravel View send in mailПодробнее

#WithMe How to create API for File upload In Laravel | Angular | Laravel Video TutorialПодробнее

#WithMe Uploaded image fetch | show in Angular Listing from mysql Database using Laravel VideoПодробнее

#withme Spinner or Loader set in Angular Application using ngx-spinner Package |Подробнее

Server side rendering in Angular for SEO | Social Share | Application load fast | ssr in angularПодробнее
