CSS : Vertical line between two div limited height

CSS : how to add vertical line between two divsПодробнее

А вы ЗНАЛИ?! Height 100% у body в #html и #cssПодробнее

Stop using width 100vw for no good reasonПодробнее

How to center a div in html css | Center a div with CSSПодробнее

How to Draw Vertical Line with CSSПодробнее

Are You Making These CSS Height Mistakes?Подробнее

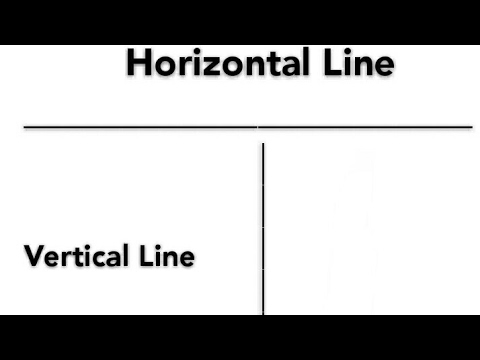
How to Draw Horizontal Line & Vertical Line in Website by HTML & CSS(Simple & Easy)Подробнее

CSS : Vertical line spacer between two divsПодробнее

Ровняем Div по центру без flex и grid #html #css #frontendПодробнее

Learn Flexbox CSS in 8 minutesПодробнее

Stop Making This CSS Height MistakeПодробнее

How to Place Two Divs Next to Each OtherПодробнее

The simple trick to transition from height 0 to auto with CSSПодробнее

VS Code vertical lines enable and disableПодробнее

Use these instead of vhПодробнее

Stop Using Pixels/Rems/Percentages To Define Widths In CSSПодробнее

5 ways to vertically center with CSSПодробнее

CSS Flex: how to center items vertically and horizontallyПодробнее

Make a Div Fill Height of Remaining Space (Best Solution = Flexbox)Подробнее
