CSS Responsive Card Hover Effects
✨✨Create a Stylish Hover Card with HTML and CSS. #html #css #webdesign #ui #ux #hoverboard #hoverПодробнее

Creating Animated Borders for Your Cards with HTML and CSS#html #css #hover #shorts #shortsfeedПодробнее

Morphing Gradient Blob HTML CSS #oppu #coding #codingbat #webdesign #htmlmarkup #webdevelopmentПодробнее

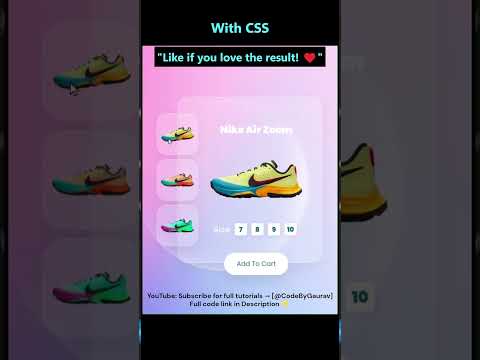
✨ Modern Product Card with Hover Animation | HTML & CSS #webdevelopment #productcard #hovereffectПодробнее

Add This SIMPLE Card Hover Animation to Your Website! ✨ (CSS TutorialПодробнее

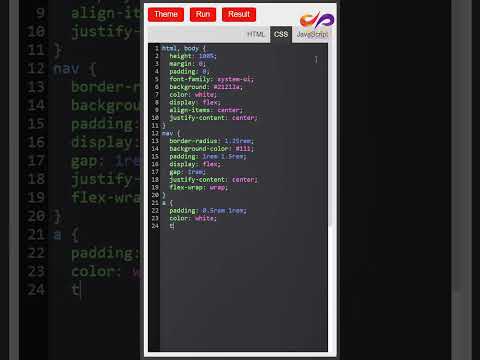
Nav Menu HTML CSS JavaScript #oppu #coding #codingbat #webdesign #htmlmarkup #webdevelopment #logoПодробнее

Glassmorphism CSS Card Design | HTML & CSS Tutorial | Axom BoosterПодробнее

🎯CSS Tricks Create Eye Catching Card Hover Effects!#htmlcss #frontenddevelopment #cssanimationПодробнее

how to create animated Cards using html CSS tutorial 🔥#shortsfeed #shorts #codingПодробнее

Plant Card Using Html and CSS #shortsvideo #short #webdevelopment #tech #plantПодробнее

Product Card Design Using HTML & CSSПодробнее

Create a CSS Product Card Hover Effect with Dynamic Image Color Change Using JavaScript (JS)Подробнее

CSS Product Card Hover Effect with Image Color Change in JavaScript(JS) #coding #shorts #programmingПодробнее

🎯CSS Tricks Create Eye Catching Card Hover Effects!Подробнее

Slide Image Hover Effect with HTML CSS | HTML CSS Hover Effect @raselcoderПодробнее

Animated Card Hover Using HTML and CSS #shortsvideo #short #webdevelopment #techПодробнее

Website Card Hover Effect in HTML CSS JS #html #css #javascript #webdevelopmentПодробнее

Responsive Clip Path Card HTML CSS | Hover Effects | @codingcollectionПодробнее

Card Hover Effects with HTML & CSS! 🎨🚀Подробнее

CSS Transition Property With & Without #oppu #coding #codingbat #webdesign #htmlmarkup #websiteПодробнее
