CSS : How to add a vertical line between two 960.gs boxes?

960.gs - How to ImplementПодробнее

CSS Grid trick that’s worth rememberingПодробнее

Learn CSS Grid - A 13 Minute Deep DiveПодробнее

Learn CSS Grid Gap in 25 SecondsПодробнее

960.gs ExtrasПодробнее

The only 2 correct ways to center a div #css #frontenddeveloperПодробнее

How to Draw Vertical Line with CSSПодробнее

How to center a div.Подробнее

Learn CSS Grid Column and CSS Grid Row in 24 SecondsПодробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

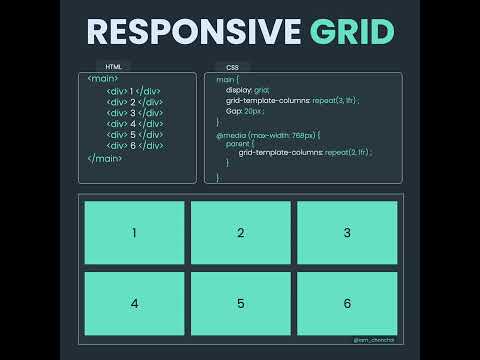
Learn How to Create a Responsive Grid with CSS in 24 SecondsПодробнее

Stop Using Margins With FlexboxПодробнее

Learn CSS Positioning Quickly With A Real World ExampleПодробнее

How to Draw a Vertical Line in CSSПодробнее

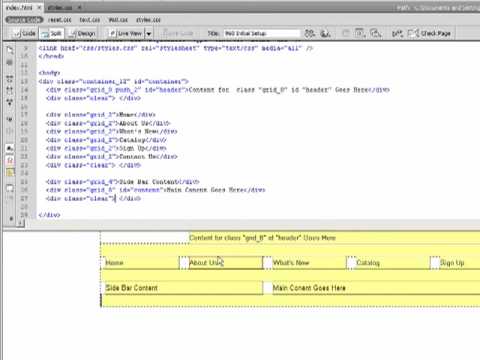
Set Up a 960 Grid System web page - Part 2Подробнее

Learn Flexbox CSS in 8 minutesПодробнее

Css Grid: Stacking elementsПодробнее

CSS Grid in 100 SecondsПодробнее
