CSS Dropdown Menu on Hover

How to Keep Your Dropdown Menu Visible in Vue.js with Tailwind CSSПодробнее

Creating a Smooth Dropdown Menu on Hover for Your NavbarПодробнее

How to Make a Dropdown Box Stay Open During HoverПодробнее

How to Fix Your Dropdown Menu Not Working in HTML & CSSПодробнее

How to Fix a Dropdown Menu Showing Empty Results in HTML/CSSПодробнее

How to Create a Dropdown Menu that Responds to Click and Hover Events without FlickeringПодробнее

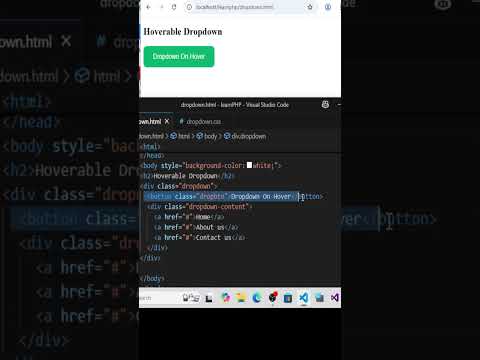
CSS HTML Dropdown On Hover #csstips #coding #csshtml #programming #htmlcodeПодробнее

How to Fix the Drop-Down Menu Disappearing After HoveringПодробнее

How to Create a Nested Dropdown Menu that Opens on Hover: Solving the SubSubMenu IssueПодробнее

How to Fix Your Dropdown Menu Not Showing Upon HoverПодробнее

How to Fix Your Dropdown Menu That Won't Appear on HoverПодробнее

Solving the CSS on Hover Effect Issue for Dropdown in HTML TablesПодробнее

Creating a Responsive Dropdown Menu for Your WebsiteПодробнее

How to Show the Dropdown when Hovering over the Dropdown ListПодробнее

Fixing Your Dropdown Menu in React on HoverПодробнее

Fixing the Dropdown Menu Hover Issue in HTML/CSSПодробнее

How to Keep Your Dropdown Menu Open While Hovering Over ItemsПодробнее

Dropdown menu in html and css onlyПодробнее

How to Keep Your Navbar Color Consistent When Hovering on Dropdown ContentПодробнее
