CSS Card Flipping Animation on hover | CSS Animation Tutorial
Create a Stunning Flip Card with HTML & CSS 🃏 | Smooth Hover Animation Tutorial 🚀Подробнее

Css animation card flip dark hoverПодробнее

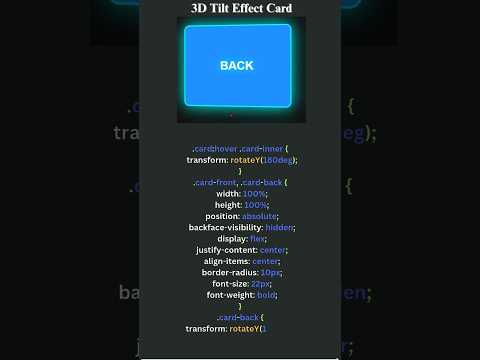
CSS 3D Flip Card Hover Effects | Beginners #animation #cards #effects #html #cssПодробнее

Next-Level Flip Card Animation! (Glowing Effect in CSS)✨🔥Подробнее

Creating Animated Borders for Your Cards with HTML and CSS#html #css #hover #shorts #shortsfeedПодробнее

CSS Card Flip Animation – Smooth & Easy Hover Effect! #coding #shortsПодробнее

CSS 3D Flip Card Animation – Smooth Hover Effect 🎭Подробнее

CSS Card Flip Animation – Make Your Website Look AWESOME!Подробнее

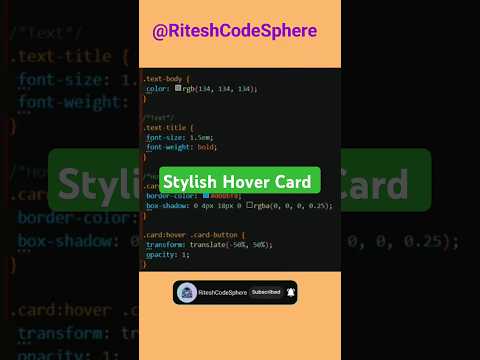
✨✨Create a Stylish Hover Card with HTML and CSS. #html #css #webdesign #ui #ux #hoverboard #hoverПодробнее

3D Cards Flip Using HTML And CSS #shorts #shortvideo #viral_video #coding #css #webdesignПодробнее

Flipping Card Perfect Design using html , css ,only #coding #webdesign #webdevelopment #pythonwebdevПодробнее

Flip Card | CSS Flip Card with Neon Glow | 3D Hover Animation 💥Подробнее

🔄 3D Flip Card Hover Effect | CSS Hover Animation#justcode #shortsПодробнее

3D Flip Card Effect Using Only HTML & CSS | No JavaScript Needed!Подробнее

🎯CSS Tricks Create Eye Catching Card Hover Effects!#htmlcss #frontenddevelopment #cssanimationПодробнее

how to create animated Cards using html CSS tutorial 🔥#shortsfeed #shorts #codingПодробнее

CSS Flip Card Effect | HTML, CSS & JavaScript | Interactive UI Animation#shorts #viral #trendingПодробнее

Flip Card with Neon Glow | 3D Hover AnimationПодробнее

3D Rotating Card Effect | HTML & CSS | Hover AnimationПодробнее

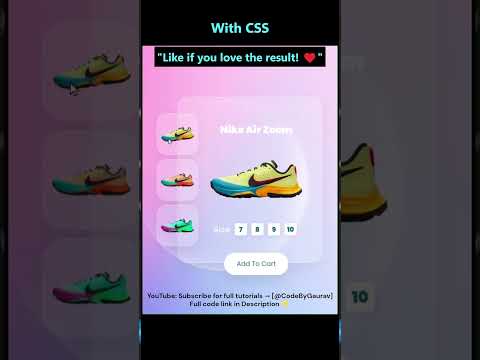
✨ Modern Product Card with Hover Animation | HTML & CSS #webdevelopment #productcard #hovereffectПодробнее