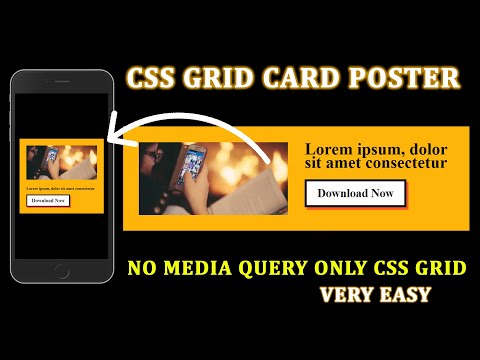
CSS Card Design Layout Using HTML and CSS Grids | No Media Query only CSS3 Grid #css-grid #no-@media

Create Responsive Cards Without Media Queries | HTML & CSS ProjectПодробнее

No Media Queries Responsive CSS CardsПодробнее

Creative Responsive Food Recipe Card Design Using HTML And CSS | No Media Queries Only CSS FlexBoxПодробнее

Learn CSS Grid Easily Designing Cocktail Recipes Using HTML5 and CSS3 Grids | CSS Grids #gridПодробнее

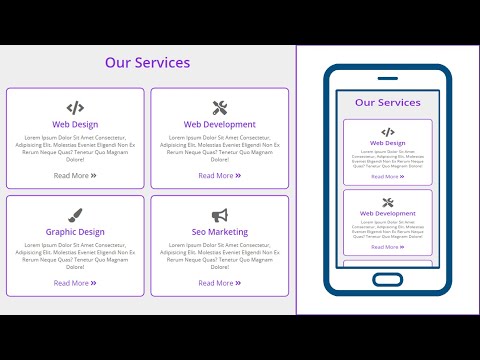
How to Make Responsive Service Section Using html CSS Grid | No Media Queries | Responsive tutorialsПодробнее

Simple Responsive Layouts Using Just CSS Flexbox (No Media Queries)Подробнее

Responsive Our Team Section using HTML & CSS Grid | ( No media Queries )Подробнее

Simple Responsive Grid using only CSS. No media queries. No Javascript.Подробнее

How to Create An Responsive Cards Layout Design Without Media Query | CSS Grid Layout Design #gridПодробнее

How to make Responsive Cards With CSS Grid | No CSS media QueriesПодробнее

Responsive Our Team Section Using HTML & CSS | Flexbox Card Section ( No Media Queries )Подробнее

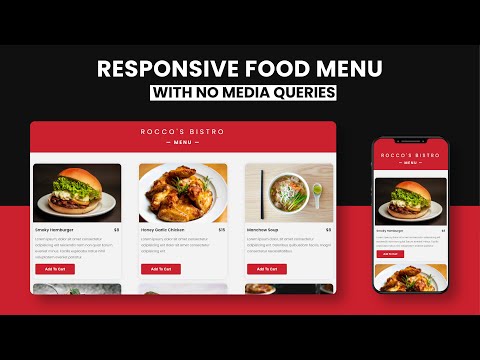
Responsive Food Menu Without Media Queries | Responsive CSS GridПодробнее

Create A Responsive Service Section Using CSS Grid LayoutПодробнее

How To Make Responsive Website Cards Using HTML And CSS Flex box | No Media Query | #Equal HeightПодробнее

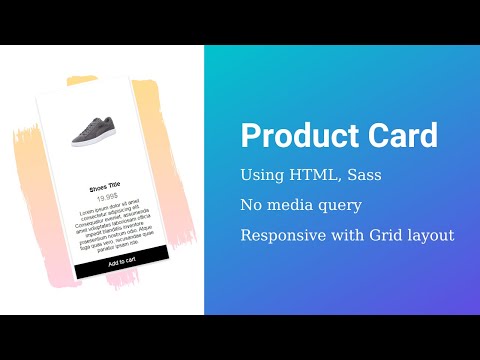
Responsive Card Design without media query | HTML, SCSS, only Grid layout, BEMПодробнее

Responsive Timeline Tutorial Using Pure HTML and CSS Only ( No Media Queries )Подробнее

Responsive Layouts only HTML and CSS, ( No Media Queries )Подробнее

Build a Responsive Blog Post Card | No Media QueriesПодробнее

4 Column Responsive Layout - HTML & CSSПодробнее
