Create a Website with Scroll Animations Using GSAP ScrollTrigger

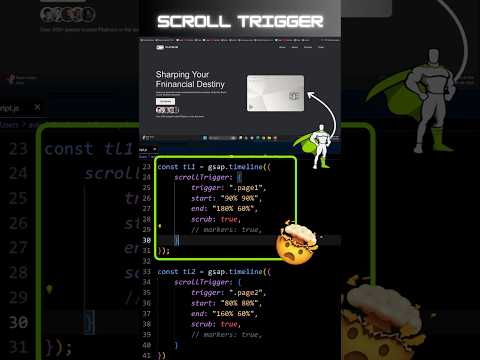
How Create a STUNNING Animated Credit Card Website with HTML, CSS, JavaScript, GSAP & ScrollTrigger!Подробнее

A Scroll-Controlled Blinds Transition That Impressed Awwwards (ScrollTrigger)Подробнее

Scroll to Reveal — A Next.js Scroll Animation That Peels Cards to LifeПодробнее

Smooth Header Animation on Scroll | Logo Shrink Effect with ScrollTrigger (GSAP)Подробнее

New Image Gallery Animation - Elementor+GSAP ScrolltriggerПодробнее

Build Animated Deadpool Website | HTML CSS & GSAP Tutorial #gsapПодробнее

GSAP Horizontal Stacking Card On ScrollTrigger Animation | Elementor and GSAP AnimationПодробнее

Stacked Cards with GSAP ScrollTrigger #gsapПодробнее

Highlight Text on Scroll using GSAP in ElementorПодробнее

Smooth Text Reveal on Scroll | GSAP Animation Tutorial 🚀Подробнее

🚀 Dynamic Scroll Animation | Scroll Trigger Effect Using GSAP 🚀Подробнее

Create STUNNING 3D Text Rotation with GSAP | ScrollTrigger AnimationПодробнее

🤯 You’ve Never Seen Text Animations Like This Before | GSAP ScrollTrigger TutorialПодробнее

Next.js Scroll-Driven Page Transitions (Where ScrollTrigger Drives Dynamic Routing)Подробнее

GSAP ScrollTrigger: Responsive & Scroll-Based Animation #gsapПодробнее

Create THIS Mind Blowing Flying & Spinning Text Animation | GSAP ScrollTrigger TutorialПодробнее

Smoth Scroll Animation #html #css #javascript #gsap #shorts #multiCoderX #coding #programmingПодробнее

Why Settle for Basic Image Reveal Animation? ScrollTrigger Can Do THISПодробнее

Create Animation Website Using HTML CSS & JavaScript (GSAP & ScrollTrigger)Подробнее
