Create a Figma Design System - Color Systems Tutorial (Part 2)
Mastering Colour Tokens in Figma Part 2Подробнее

Component-based Web Design Part 2: Advanced Figma Techniques for Creating Powerful Design SystemsПодробнее

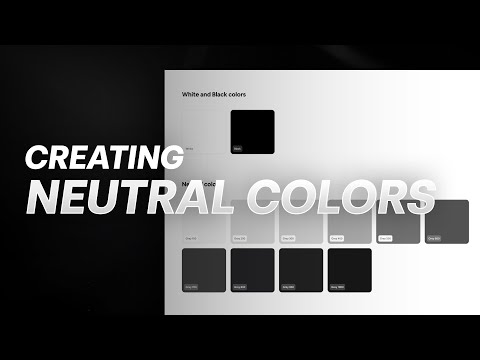
How to Create a Neutral Color Palette for a Design System - Figma TutorialПодробнее

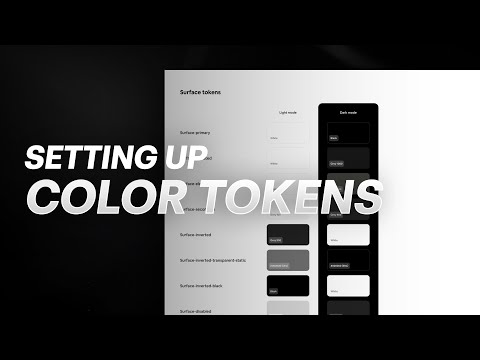
Creating COLOR TOKENS using Figma Variables for the Design System - Figma TutorialПодробнее

Figma Design System - Typography System (Using Styles) | Part 2 | Figma Tutorial Step-by-StepПодробнее

Part 2 - Creating the TOP HERO CARD in a Design System - Figma TutorialПодробнее

Figma Design System BEGINNER Guide + Variables (2024 Tutorial) - PART 1Подробнее

Figma Design System BEGINNER Guide + Variables (2024 Tutorial) - PART 2Подробнее

Figma Button Components (Variables, Tokens, Variants & Component Properties ) | Design System Part 5Подробнее

Figma Design System - Colour System (Using Variables & Tokens) | Part 1 | Figma Variables TutorialПодробнее

Building a Design System with Figma (Part 1) - FundamentalsПодробнее

Design System - Color, Typography, Spacing, Grid, Layout, Shadows, Icons - Design System Part 1Подробнее

Design System - Buttons - Design System Part 2Подробнее

Design systems case study walkthrough: Designing components and creating documentation [Part 2]Подробнее
![Design systems case study walkthrough: Designing components and creating documentation [Part 2]](https://img.youtube.com/vi/gHtUb_Wdg54/0.jpg)
Define your design system's foundations - Lesson 2 part 2 : Introduction to design systemsПодробнее

Define your design system's documentation - Lesson 2 part 3 : Introduction to design systemsПодробнее

Building a Design System with Figma (Part 2) - Atomic design theoryПодробнее

Building a Design System with Figma (Part 4) - Building typography systemПодробнее

Using Colorbox to generate color scales PART 2Подробнее

Build your design system - Lesson 3 : Introduction to design systemsПодробнее
