Chart Js Tooltip Callback Customize | Chart.JS 3 | Chartjs 3
Troubleshooting Chart.js Tooltips: Why Your Callbacks Aren't TriggeringПодробнее

How to Create a Decreasing Y-Axis Chart in Chart.jsПодробнее

How to Change The Color of ColorBox Of Tooltip in Chart JS 4Подробнее

How to Show Tooltip Color Boxes Only For Two Bars in Chart JS 4Подробнее

How to Add Custom Tooltip For Brackets in Chart JS 4Подробнее

Solving Tooltip Callback Issues in Chart.js v3 for Stacked Bar ChartsПодробнее

How To Change The Title of Tooltip in Chart JS 4Подробнее

Customize Chart.js Tooltips for Better Data VisualizationПодробнее

How to Create Custom Interaction Mode for Tooltip in Chart JS 4Подробнее

Create Custom Tooltip Position Bottom in Chart JS 4Подробнее

How to Color the Tooltip Based on the Line Color in Chart.jsПодробнее

How to Change Tooltip Text for Each Data Point in Bubble Chart in Chart jsПодробнее

How to Wrap Text Of Tooltip in Boxplot Chart in Chart JSПодробнее

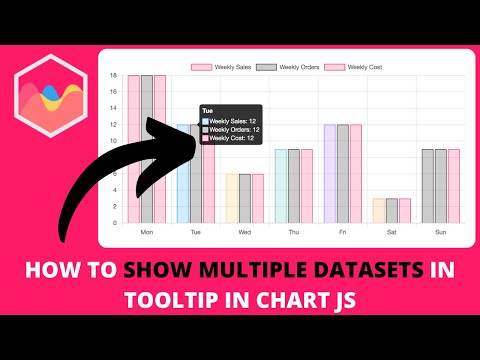
How to Show Multiple Datasets in Tooltip in Chart JSПодробнее

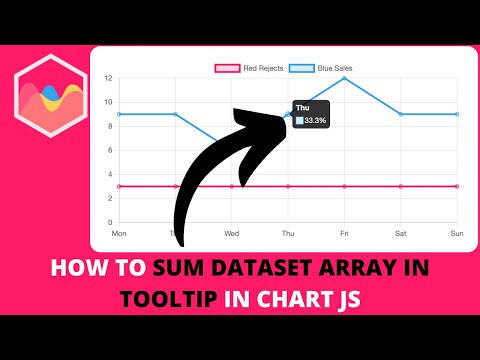
How to Sum Dataset Array in Tooltip in Chart JSПодробнее

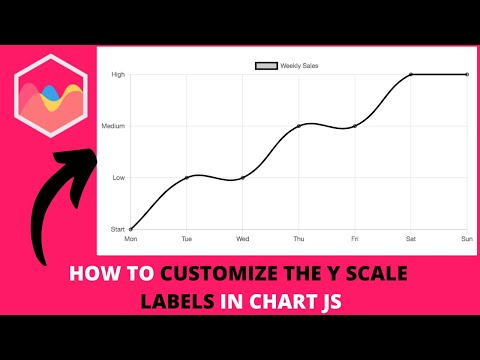
How to Customize the Y Scale Labels in Chart JSПодробнее

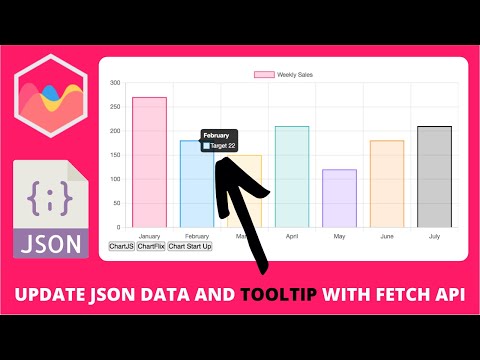
Update JSON Data and Tooltip with Fetch API in ChartjsПодробнее

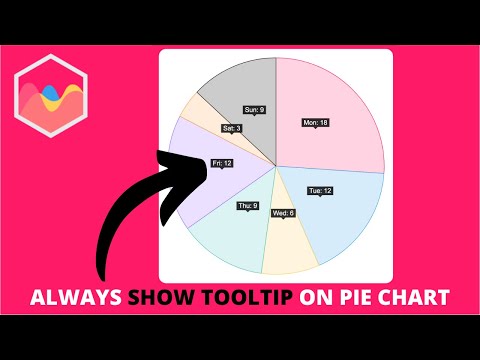
How to Always Show Tooltip on Pie Chart in Chart jsПодробнее

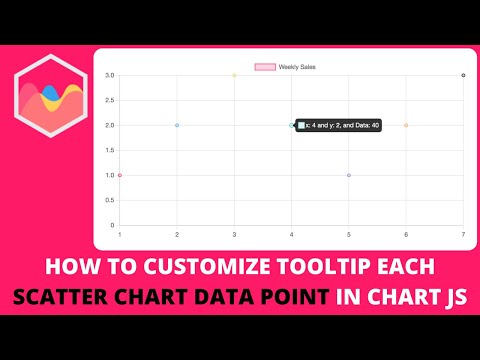
How to Customize Tooltip Each Scatter Chart Data Point in Chart JSПодробнее

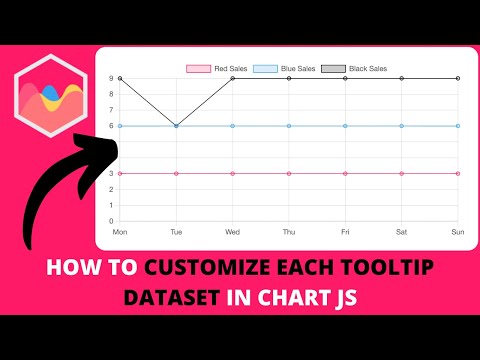
How to Customize Each Tooltip Dataset in Chart JSПодробнее