Card effect #html#css#js#card#effect
Create a Ripple Effect on Click for a Card | Full HTML, CSS & JavaScript TutorialПодробнее

Double Face Card Hover Effect #css #html #codetomatoПодробнее

Learn Card Hover Effect Using HTML CSS..#coding #htmlcss #webdesign #tutorialПодробнее

Profile card with flip effect in HTML & CSS - step by step tutorialПодробнее

Create a Stylish Card with HTML, CSS & JS | Interactive Card Design Tutorial | Farhan Code CornerПодробнее

Flip Card Animation Effects Using HTML and CSSПодробнее

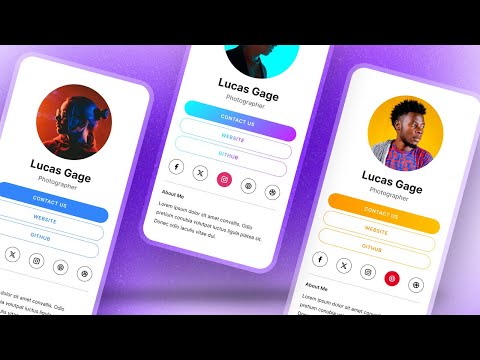
Mobile Friendly One Profile Design | Responsive Profile Card UI Design | Image Slider, Tabs in HTMLПодробнее

Expanding Card Left To Right Effect #css #html #codetomatoПодробнее

Card Bottom To Top Hover Effect #css #html #codetomatoПодробнее

Nike Shoes card with hover effect with HTML and CSSПодробнее

Card hover effects using css | HTML & CSSПодробнее

HTML / CSS Cards ♦️#shorts #explore #viralПодробнее

Interactive hover card animation with pure HTML & CSS – try it out for a sleek UI effect! #cssПодробнее

3D Flip Card with Neon Effect using HTML CSS | Code AashuПодробнее

Card flip effect with #html and #css #coding #programming #webdevelopment #webdesignПодробнее

Master Glassmorphism: Design Beautiful Cards Using HTML & CSS #learnhtml5andcss3Подробнее

"Create a Flipping Card with HTML, CSS, and JavaScript | Full Tutorial on Bigefy" #shorts #youtubeПодробнее

Card hover effect using HTML CSS #card #cardanimation #hovereffect #shorts #shortsfeed #webdesignПодробнее

Create a Rotating Border Card Effect | Full HTML & CSS Animation TutorialПодробнее

Responsive Card Using HTML and CSS | Step-by-Step TutorialПодробнее
