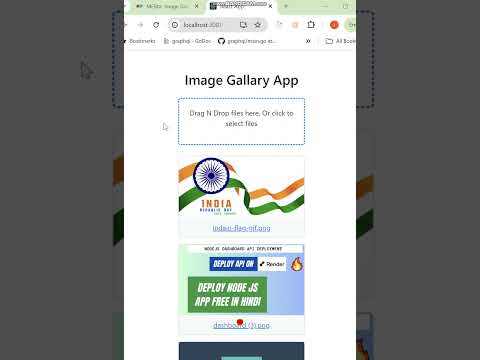
Build A MERN Stack Image Gallery App| Drag N Drop Images | Image Upload on Cloudinary

Build A MERN Stack Image Gallery App| Drag N Drop Images | Image Upload on Cloudinary #shortsПодробнее

Ultimate Guide to Cloudinary Image/Video Uploads in MERN Stack | Step-by-Step TutorialПодробнее

How to upload images to Cloudinary with Multer and Express.jsПодробнее

This is how I like to do image uploads on my full stack appsПодробнее

Photo Album Next.js Tutorial (with Server Actions, Cloudinary, Shadcn)Подробнее

Cloudinary Image Upload - the easiest way - mern stackПодробнее

Cloudinary delete image easily - MERN stackПодробнее

How to Upload and Display Images using Multer in the MERN stack | Upload Images in React JS and NodeПодробнее

Image Gallery in React JS & Firebase | Browse & Upload Images | Build & Deploy a Gallery AppПодробнее

Next.js 13 Full Stack E-commerce App #26 | Upload Multiple Product Images on CloudinaryПодробнее

Next.js App Router: List Images Using Cloudinary Node SDK - Dev HintsПодробнее

Image Uploads to Cloudinary in React with Drag & DropПодробнее

Image Gallery in React with Cloudinary - Dev HintsПодробнее

Store Image in Base64 in MongoDB Using MERN StackПодробнее

Photo Gallery MERN App | How To Handle File Upload In MERN AppПодробнее
