Append HTML Content Dynamically | Append HTML elements from Typescript to HTML Template in Angular

JavaScript : TypeScript - Append HTML to container element in Angular 2Подробнее

Create Dynamic HTML templates using HandleBars and Typescript 😎Подробнее

javascript add append content into div html elementПодробнее

Learn Angular 19: Master Dynamic Property & Attribute Binding in Angular | for Beginners #Episode 6Подробнее

4.1 DOM Operation. How to add/append HTML Element dynamically?Подробнее

How to render dynamic HTML with inline CSS in angularПодробнее

How to Use Template Variables in Angular and Reference HTML Elements - Relearning Angular Part 20Подробнее

Dynamically Set HTML Element ID Using Angular and TypeScriptПодробнее

How To Use HTML Binding in AngularПодробнее

Solving Vue 3, Class Components, and TypeScript Challenges: Dynamically Appending HTML on ClickПодробнее

How to Dynamically Create HTML Elements with ngFor in AngularПодробнее

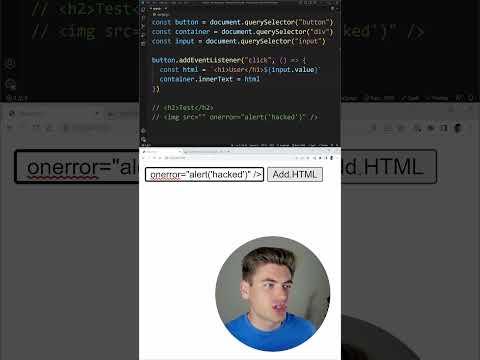
You Can Finally Safely Use innerHTML (kind of)Подробнее

Angular : Building Components & Placing HTML 🤔🤔 ? | PART-3Подробнее

Animate Dynamic added element using query animation method - Angular16 #leelawebdev #angularПодробнее

How Does Angular Works with HTML and TypeScript? | Chapter 1Подробнее

📐Angular: Output HTML Text as HTML Elements with div [InnerHTML]Подробнее
![📐Angular: Output HTML Text as HTML Elements with div [InnerHTML]](https://img.youtube.com/vi/0YCyGzYu8oY/0.jpg)
Array : Dynamically create array of HTML elements with typescript in Angular 2/4Подробнее

Folders & files in VS Code made super fast like this!Подробнее

Append New Input Field Base On Number || Angular || Angular Tutorial || Angular Course || Web DesignПодробнее
