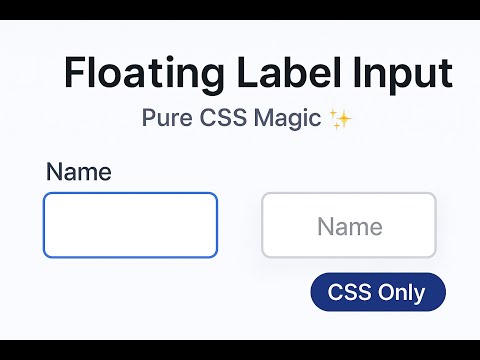
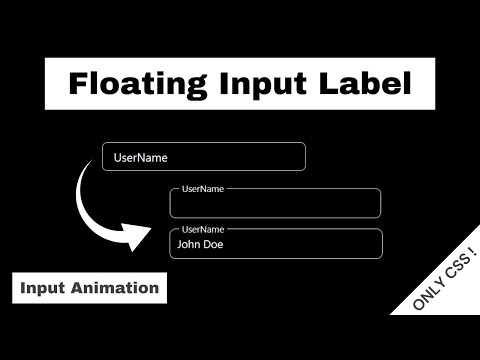
Animated Input Label using CSS | Modern Form Design Tutorial
Modern Input Box with Floating Label | HTML & CSS TutorialПодробнее

CSS Floating Label Input Animation | floating label input css focus #designtrend #programmingПодробнее

Application Input/Label Design Using HTML & CSSПодробнее

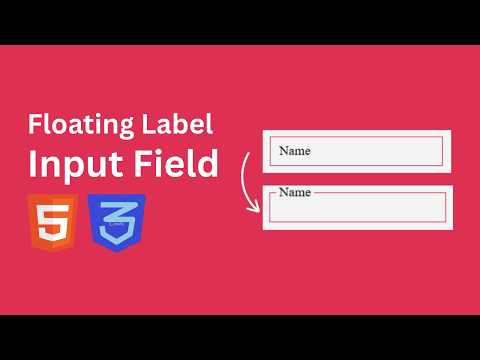
Floating Label Input Field Using HTML & CSS | Modern Form UI Design (No JavaScript)Подробнее

Create Wave Label Login Form with HTML, CSS & JS 🌊 | MZCode01 #shorts #css #coding #javascriptПодробнее

React Registration Form with Stunning UI | Beginner Friendly Signup Page Design 🔥Подробнее

🎨 Animated Form UI with Text Effects | React Tutorial | Project #16Подробнее

✨ Build an Animated FormGroup Component in React | Project #16Подробнее

Next Level Animated Login Screen using Html & CSS Only🔥 #coding #shorts #viralshortsПодробнее

Create a Dynamic Wave Label Login Form with HTML, CSS & JS 🌊 | MZCode01 #css #coding #javascriptПодробнее

Input Label Animation HTML & CSS | Input Animation in HTML & CSSПодробнее

How to create Floating input Label Using HTML and CSS _ CSS TutorialПодробнее

Modern Animated Form with Stylish Input Fields and Submit ButtonПодробнее

Animated Login & Signup with HTML, CSS, JavaScript (Attractive UI)Подробнее

How to Create Gradient Border Card Animation Using CSSПодробнее

Create a Floating Input Label using HTML and CSS | CSS TutorialПодробнее

Floating Label Input Animation | Clean Form Design in CSS ✨ #shortsПодробнее

Floating Input Text Animation with HTML & CSS only | 2024Подробнее

Html input label tags | html cssПодробнее

how to create animated / floating input field using html and cssПодробнее
