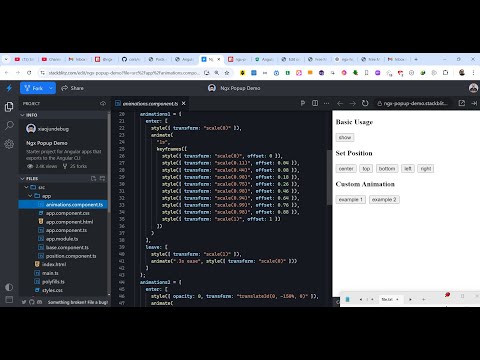
Angular ngx-popup Example to Build HTML Popup Animated Menu in Browser Using TypeScript

Animated Card Hover Effect | Card Hover Animation CSSПодробнее

Exclusive First Look At Popup Background Animation For The Website | HTML CSS | #viral #trendingПодробнее

Angular 14 ngx-contextmenu Example to Create Context Menu in HTML Elements Using TypeScriptПодробнее

Angular ngx-bootstrap Example to Build Bootstrap Multiple Tabs & Windows in Browser Using TSПодробнее

Angular ngx-popper Example to Create Tooltip & Popup Menu on Hover of HTML Elements in BrowserПодробнее

Create PopUp using only 2 html elements!!!Подробнее

Angular 13 ng2-floating-action-menu Example to Create Floating Side Popup Social Menu in TypeScriptПодробнее

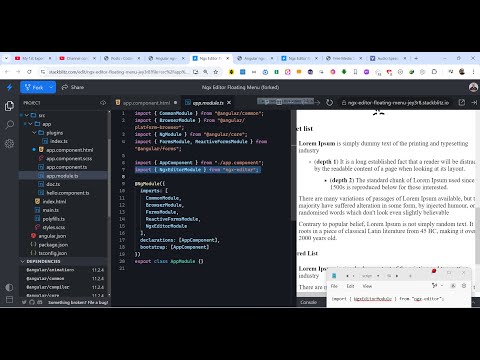
Angular ngx-editor to Build Floating Wysiwyg Editor Menu on HTML Elements in Browser Using TSПодробнее

Animations with HTML and scssПодробнее

Make Website Using HTML and CSS and JavaScriptПодробнее

Create a Smooth Nav Bar Animation Using HTML & CSS #html #css #navbar #animation #webdevelopmentПодробнее

How to open bootstrap popup model after few seconds when website load using jqueryПодробнее

Modal Popup box using HTML, CSS and JavaScriptПодробнее

Animate elements on scroll | Html | Css | JsПодробнее

angular datatable open bootstrap modal popup on button click eventПодробнее

Button Click Animation using CSSПодробнее