Angular & Chart.js
Setting the Maximum Bar Height in Chart.jsПодробнее

Resolving the Canvas is already in use Error in Angular Chart.js ImplementationsПодробнее

Chart.jsでの横棒グラフの固定バー幅の設定方法(スクロール付き)Подробнее

Install Chart JS & Create Sample Bar Chart | Gym Exercise Project | Spring Boot & Angular | #35Подробнее

Powerful New Chart Features with Mana Peirov from AG Grid 💪😎Подробнее

How to Integrate Chart.js in Angular Using Data from a REST APIПодробнее

How to Resolve the Can't resolve 'node_modules/chart.js/dist/Chart.js' Error in Angular BuildsПодробнее

Creating Interactive Charts with Kendo UI for Angular | Chapter 5Подробнее

How to Set Fixed Bar Width in Chart.js for Horizontal Bar Charts with ScrollПодробнее

learn how to use angular charts in 2024 angular highchartsПодробнее

📊 Creating Bar Chart in Angular | Angular Charts & Graphs with Chart.jsПодробнее

Creating Workouts Chart on Angular Dashboard | Fitness Tracker Project | Spring Boot & Angular | #34Подробнее

Real-Time Data Visualization: Chart.js (PrimeNG) / Angular ObservablesПодробнее

Chart.js: Create Stunning Charts in Under 1 Minute for Web AppsПодробнее

New Chart Types! Live Community Demo w/ Mana Peirov from AG Grid 🔥Подробнее

Empowering Developers and Driving Innovation: Thank You AG Grid! ❤️Подробнее

🍩 Creating Doughnut & Line Charts in Angular | Angular Charts & Graphs with Chart.jsПодробнее

Installing Char.js & Creating Sample Chart | Fitness Tracker Project | Spring Boot & Angular | #33Подробнее

Troubleshooting Chart.js and Angular Integration ConflictsПодробнее

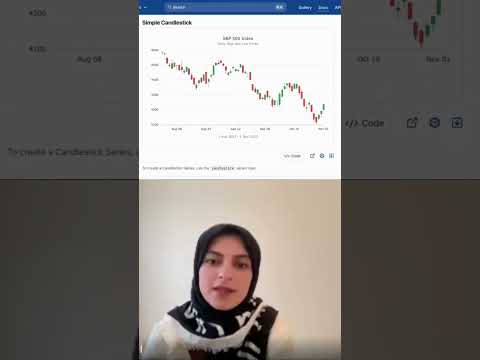
Preview of Epic New Chart Types w/ Mana Peirov, AG Grid 🔥 #finance #ohlcПодробнее