Angular 17 Tutorial #6 - Install Bootstrap | Angular 17 Tutorial For Beginners
Angular 18 Full Course | Angular 18 Tutorial With ProjectПодробнее

Bootstrap Integration in Angular 17 | Video # 24 | Code with KaleemПодробнее

🎓Angular course for beginners in Tamil| Angular 18 full course 📚| CodebinxПодробнее

🧐Tailwind CSS Dropdown Menu using Angular 18 | Tailwind CSS Dropdown using Angular 18 | Angular 18Подробнее

User Registration app with Json Server | CRUD with Json Server | Angular 17Подробнее

#6 Bootstrap 5 Installation | How to install bootstrap in angular 18 | Angular 18 TutorialПодробнее

Angular 18 Login With Local-Storage | Angular LoginПодробнее

Angular 18 Login | API integration | Guard in AngularПодробнее

😍 Angular 18 New Features | What's New in Angular 18 | Angular 18 Features | Angular 18 UpdateПодробнее

🤔How to install PrimeNG in Angular 17 | Getting started with PrimeNG|PrimeNG Installation in AngularПодробнее

⚡Bootstrap 5 Responsive Navbar with Dropdown in Angular 17 |Bootstrap Navbar in Angular 17Подробнее

😍Angular 17 Dark mode using Tailwind CSS, Signal and Local Storage| Angular Tailwind Dark ModeПодробнее

Angular 17 CRUD with ASP.NET Core Web API using Entity Framework Core - Full CourseПодробнее

Angular v17: Form Tutorial with Bootstrap / Template-Driven FormsПодробнее

PrimeNg in Angular | Angular 17Подробнее

Full-Stack App using Angular 17, .NET Core Web API and Microsoft SQL ServerПодробнее

⚡How to install Tailwind CSS in Angular 17 | Angular 17 Tutorial | Angular 17 Tailwind | Angular 17Подробнее

🤯Angular 17 Dark Mode using Bootstrap 5, Signal and Local Storage | Angular 17 Dark Mode|Angular 17Подробнее

😮How to install Bootstrap 5 in Laravel 11 | Install Bootstrap in Laravel 11 | Laravel BootstrapПодробнее

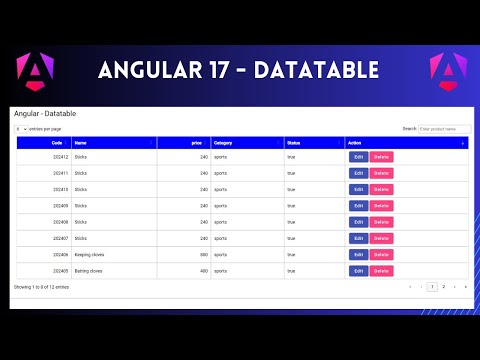
Implement dataTable in angular 17 standalone template | angular-datatableПодробнее