A Cypress Example With Disabled Button And Has Text jQuery Selectors

jQuery :has and :contains Selectors in Cypress TestsПодробнее

jQuery disabled selectorПодробнее

cypress-recurse: Click On The Button Until It Becomes DisabledПодробнее

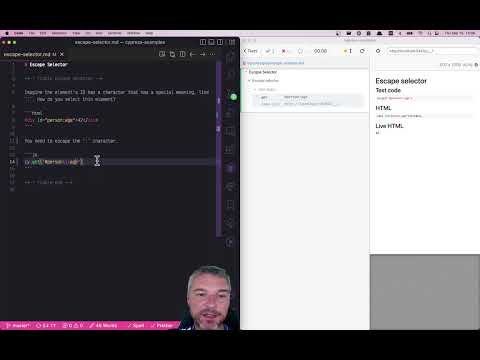
Escape The SelectorПодробнее

Enabled ElementsПодробнее

Css And jQuery Selectors In CypressПодробнее

Find Elements With Specific Child Elements Using Cypress jQuery :has SelectorПодробнее

Avoid Flake When Typing Into The Input Elements Using cypress-recurseПодробнее

Click Button If Enabled Using cypress-if And cypress-await PluginsПодробнее

Select Invalid OptionПодробнее

Check If A Button Is Enabled Before ClickingПодробнее

Part 7 - Cypress Web Element CommandsПодробнее

How To Inspect Hidden / Disappeared Elements In Just One ClickПодробнее

Shradha didi at lpu 🤩 #apna college #viralshortsПодробнее

Handle Hidden Drop Down Values / Auto Suggestions using DOM Trick | EventListenerПодробнее

Disable Button in jQueryПодробнее

Part 7: Cypress E2E Web Automation | Interacting with Elements | Radio Buttons & CheckboxesПодробнее

Find And Click An Accordion With A ButtonПодробнее
