11/100 Tricks: Font Finder Extension | HTML CSS JS Animation and Effects #html #css #webdevelopment
12/100 Tricks: ColorZilla Extension | HTML CSS JS Animation and Effects #html #css #webdevelopmentПодробнее

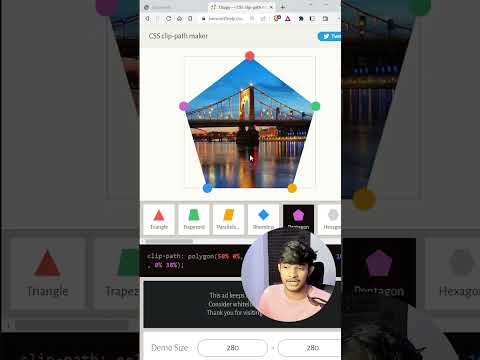
2/100 Tricks: CSS Clip-path | HTML CSS JS Animation and Effects #webdevelopment #html #css #js #codeПодробнее

10/100 Tricks: Border on Text | Text Stroke | HTML CSS JS Animation and Effects #css #webdevelopmentПодробнее

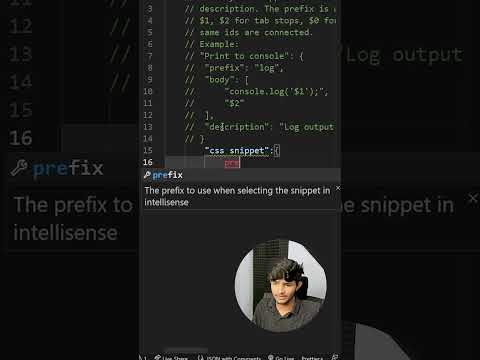
8/100 Tricks: CSS Boilerplate Shortcut | HTML CSS JS Animation and Effects #htmlcss #webdevelopmentПодробнее

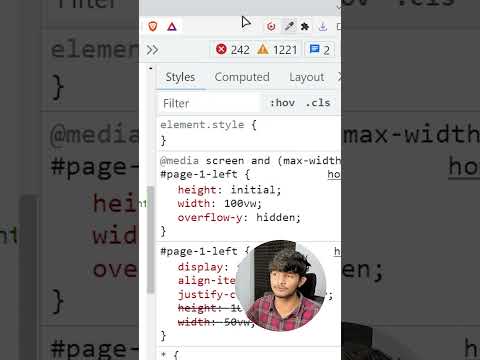
31/100 Tricks: Autoprefixer in CSS | HTML CSS JS Animation and Effects #html #css #webdevelopmentПодробнее

Hover Effect Using HTML and CSS #shortsvideo #short #webdevelopment #techПодробнее

9/100 Tricks: HTML CSS JS Animation and Effects #htmlcss #webdevelopment #frontend #codingПодробнее

17/100 Tricks: Animated Loader by using CSS | HTML CSS JS Animation and Effects #css #webdevelopmentПодробнее

42/100 Tricks: Keyframes text Animation | HTML CSS JS Animation and Effects #htmlcss #webdevelopmentПодробнее

28/100 Tricks: Apply any Font in Website | HTML CSS JS Animation and Effects #css #webdevelopmentПодробнее

7/100 Tricks: Border Gradient Effect | HTML CSS JS Animation and Effects #html #css #webdevelopmentПодробнее

23/100 Tricks: nth() Child Selector in CSS |HTML CSS JS Animation and Effects #css #webdevelopmentПодробнее

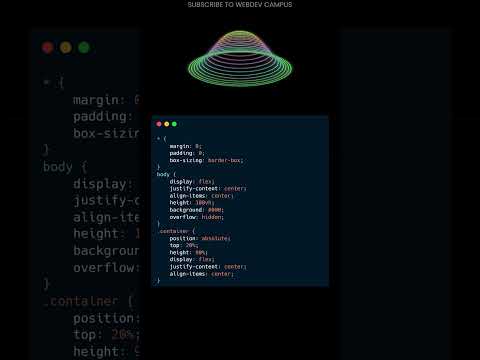
Creative 3D Animation with Source Code using HTML and CSS | CSS Animation ProjectПодробнее

5/100 Tricks: Image in Text | HTML CSS JS Animation and Effects #html #css #webdevelopement #codingПодробнее

21/100 Tricks: After Before in CSS | HTML CSS JS Animation and Effects #html #css #webdevelopmentПодробнее

Transition and Transform property in css #css #html #transformation #transitions #programmingПодробнее

Mastering Website Animation with GSAP | Animated Web Design TutorialПодробнее

How to link css to html in vscode | How to link css to html | html beginner tutorialПодробнее

20/100 Tricks: Span tag in HTML | HTML CSS JS Animation and Effects #html #css #js #webdevelopmentПодробнее
