Простой пример рабочего процесса разработчика CSS с использованием инструментов F12 Internet Explorer

DevTools за 30 минут! (новичкам в HTML/CSS)Подробнее

История Internet Explorer: взлёт, падение и наследиеПодробнее

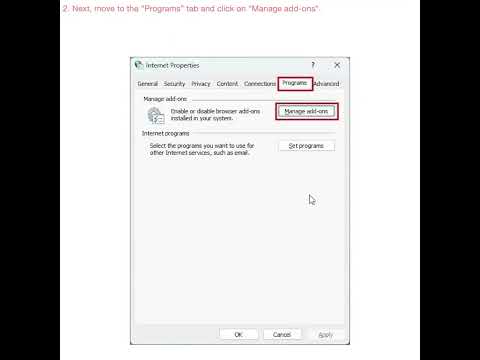
Как установить интернет клиент и компоненты activeXПодробнее

Internet Explorer уходит на покойПодробнее

Принудительный переход с Internet Explorer на Microsoft EdgeПодробнее

Верстка сайта - инструменты разработчикаПодробнее

Microsoft рекомендует не использовать internet explorerПодробнее

5 фишек CSS, которые надо знать (и использовать) в 2024 годуПодробнее

Пишу классические методы CSS по-новому 🙌Подробнее

Рабочие процессы разработчикаПодробнее

Обзор DevTools за 30 минут для новичков HTML/CSS/JavaScriptПодробнее

Основы javascript 22 — модель событий Internet ExplorerПодробнее

Инструменты разработчика в веб-браузерахПодробнее

Что делать если вместо internet explorer открывается Edge.Подробнее

Run Internet Explorer on Windows 11 With Control Panel TrickПодробнее