Formulário com Modo DARK e LIGHT | HTML, CSS (com FLEXBOX) e JS | #1

Formulário com Modo DARK e LIGHT | HTML, CSS (com FLEXBOX) e JS | #2Подробнее

Como criar Modo Dark e Modo Light com HTML, CSS e JavaScriptПодробнее

TEMA DARK com HTML, CSS e JAVASCRIPTПодробнее

Toggle Button Without HTML, CSS Or Javascript (Full Tutorial in Description)Подробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

How To Make Website DARK MODE | Dark Theme Website Design Using HTML, CSS & JSПодробнее

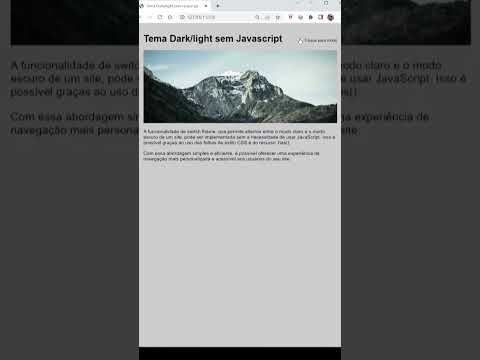
Como criar Tema Light/Dark só com HTML e CSS? (sem JAVASCRIPT) #shortsПодробнее

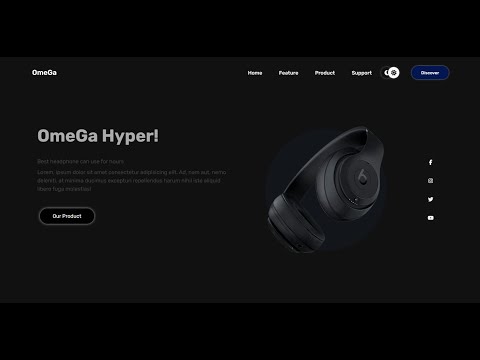
Responsive Landing Page Website With Dark Mode Theme Using HTML & CSS And JavaScriptПодробнее

Flexbox CSS практический курс за 6 минут. Все свойстваПодробнее

Formulário de Cadastro RESPONSIVO (Responsive Registration Form) | HTML e CSSПодробнее

Learn CSS Grid Column and CSS Grid Row in 24 SecondsПодробнее
